/Aktualzacja – 01.11.2012. – poniżej opisywana wtyczka wchodzi obecnie w skład grupy wtyczek WordPress o nazwie Jetpack./
Statystyki w wordpressie to świetna sprawa. Jednym z popularniejszych pluginów (wtyczek) jest WordPress.com Stat, który możesz zainstalować poprzez panel Plugins/Add New, gdzie wpisz nazwę wtyczki do wyszukiwarki i następnie wciśnij Install.
Instalacja jest prosta i nie wymaga żadnych działań dodatkowych. Podobnie jak w przypadku kilku innych wtyczek, potrzebny jest tutaj jednak API KEY. Jeśli instalowałeś, włączałeś(-aś) Akismet, łowcę spamu, to tylko powtórzysz operację wpisania/wklejenia swojego klucza. Jeśli nie, to musisz zalogować się do wordpress.com i założyć sobie tam konto. W ustawieniach ogólnych zobaczysz swój API KEY (bardzo drobnym druczkiem) w Profile/Your profile i stamtąd skopiujesz do notatnika, a następnie w linię/miejsce wskazań wtyczek, gdzie będzie taka konieczność.
W Akismet i innych pluginach API KEY musi być taki sam. Gdy raz użyjesz tego klucza, wszędzie musisz go powtarzać.
Korzystanie z w/w wtyczki wiąże się ze zbieraniem statystyk przez „kombajn” wordpress.com a nie przez Twoje skrypty, w Twoim folderze – u siebie masz jedynie linki i chart.swf, który odpowiada za poprawne wyświetlanie statystyk. Podobnie działają wtyczki przygotowane dla wordpressa przez google – Google analytics.
Problemy z WordPress.com Stats
Podczas instalacji wtyczki możesz spotkać się z problemem „zerowania statystyk”, czyli w zasadzie brakiem działania. W zależności od templatki/szaty graficznej/tematu, w jakim publikujesz swojego wordpressa, musisz wkleić poniższy kod
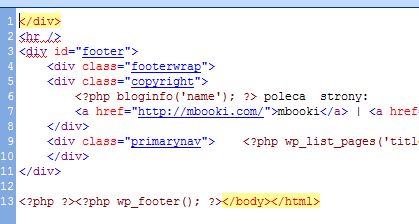
<?php wp_footer(); ?>
do pliku footer.php. Najprościej znaleźć ten plik w folderze tematu np.: …/twój wordpress/wp-content/themes/twoja themes/, czyli Twoja szata graficzna. Edytuj plik: footer.php (wejdź do notatnika, otwórz, pokaż mu ścieżkę i otwórz ten plik). Następnie znajdź linię końcową z tagiem: </body></html>. Skopiuj w/w kod i wklej go przed </body></html>. Zapisz i przerzuć/podmień w miejsce footer.php.
Uwaga: zwykle nie nadpisuj, ale podmieniaj pliki. Na przykład zmień nazwę istniejącego footer.php na footer1.php, aby w przypadku pomyłki łatwo wycofać się z błędnych działań, złego zapisu. Ma to znaczenie, gdy prowadzisz/administrujesz kilka blogów, nie pamiętasz nazw folderów. Każdy ma prawo do błędów, ale trzeba się zabezpieczać.
 Gdy jednak masz themes/temat inny i w footer.php nie mogłeś(-aś) lub wpisujesz wspomnianą frazę, ale wyskakują Ci błędy po odświeżaniu strony, wówczas postaraj się, aby Twój wpis kodu miał miejsce pomiędzy znacznikami <div></div>, jak poniżej:
Gdy jednak masz themes/temat inny i w footer.php nie mogłeś(-aś) lub wpisujesz wspomnianą frazę, ale wyskakują Ci błędy po odświeżaniu strony, wówczas postaraj się, aby Twój wpis kodu miał miejsce pomiędzy znacznikami <div></div>, jak poniżej:
Na stronie z pracującym skryptem zliczającym statystyki powinien pokazać się niewinny uśmieszek: